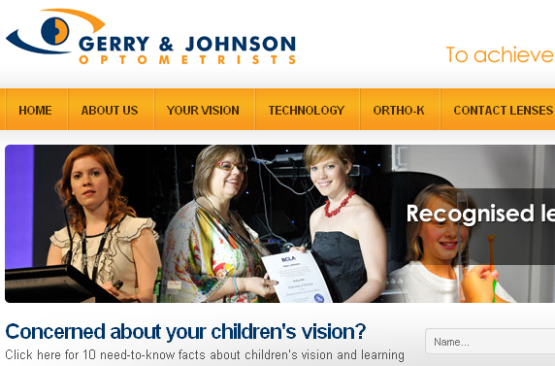
Want to add images to your website? Read this first.Written on the 14 March 2012 Images say a thousand words and are important in assisting you to attract people to your website, keeping them there longer, helping you sell your products and services, and getting your visitors to take action. When it comes to adding images to your website there are a few strategies and techniques that will assist you in getting the results you want. A recent blog post on the Kissmetrics website, as well as some other advice we've come across, got us thinking about how our own clients use images to their advantage. What sort of image should you use?There is a world of possibilities for the kind of image you can use, however there are certain images that will work better than others. For starters, iStock images are now widely used and recognised. Unless you have very, very limited resources, you should always use your own images. Our client Gerry & Johnson Optometrists are a great example of this. Their rotating banner contains a number of their own images. Their Contact Us page gives their website visitors the unique opportunity to "meet" their key staff by including quirky and fun profile photos. By using your own images you are proving to your website viewers that you are a real person, with a real and friendly team.
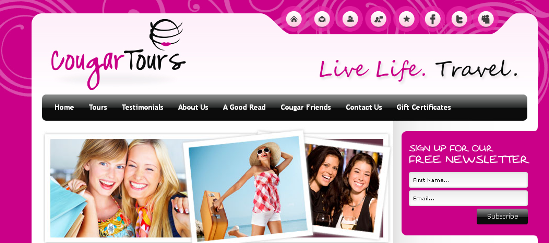
When using images that contain people the best technique is to have the person in front of a plain background, looking at the camera with a pleasant smile on their face because this suggests an affable and helpful personality. Any other posture has different connotations: folded arms suggests a closed attitude, or eyes looking away suggests disinterest. However, this can also be used to your advantage. Cougar Tours has; while the two outside images are both facing the camera, the middle image has a young woman who is obviously having too much fun to 'pose' for the camera, promoting Cougar Tours as an exciting and enjoyable tour company.
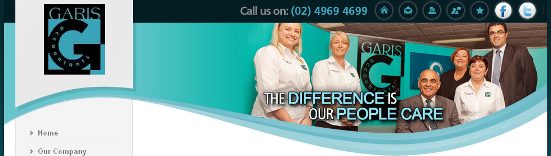
Don't underestimate the power of branding either. A simple branded cap or collared shirt makes for a very strong and persuasive message. Garis have used a combination of branded shirts and their real-life team members in this lovely photo that acts as the branded banner for their website. The result is that I already feel acquainted with the team and I will feel more comfortable dealing with them rather than a business that consists of complete strangers.
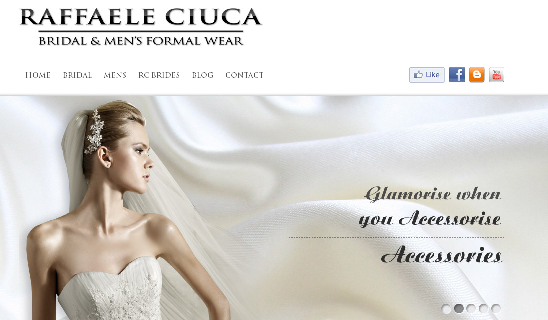
Where should you place the image?Placing the image in the correct location is a combination of science and art. When someone opens a new website or page, their eye is drawn firstly to any images within a page, particularly if those images are of a person's face. To use this to your advantage, draw the attention to the image first, then have the image placed in a way that draws the eyes naturally to the most important text on your page: the heading. A great example of this is on Raffaele Ciuca's website. This image uses a very attractive and eye catching model whose eyes are turned to the heading of the page that this ad hyperlinks to.
When including images in your page content it is important to ensure that they don't impact on how the viewer reads the text. Because the text is important, you want to ensure that the images are aligned to the right hand side of the page so that they don't break the left to right reading style of the western reader. Furthermore, images should be subtle (not eyecatching), relate directly to the text and be the same size as each other to prevent any displeasing aesthetics. Settler's Cove have an excellent example of image use in page content. The images are good quality, use neutral tones, are all the same size and are aligned to the right. A website visitor will be able to read the text on this page easily, then look at the supporting images for a visual reference to the information they've just consumed.
One last point I'd like to stress it that all images used on your website should be of a professional quality. This means that they should be crisp and in-focus, not pixelated, and their proportions should be correct to prevent distortion from resizing. If you need to crop an image to size, resize the image, or alter the image in any way you should do it using an image editing program like Adobe Photoshop, iPhoto or Microsoft Office Picture Manager. With the right attitude and techniques, anyone can use images to greatly enhance their website appearance and message. If you'd like more advice about managing your website view our related knowledge base articles or contact your Bloomtools Consultant.
https://neilpatel.com/blog/shocking-truth-about-graphics/?lang_geo=au |